小程序仿微信支付数字键盘,微信支付数字键盘
小程序仿微信支付数字键盘,微信支付数字键盘
前段时间在一个小程序中需要写个支付页面,刚开始用input来唤起手机自带的数字键盘,甲方说不好看,然后说微信支付页面做的就比较好。。。。于是就动手写了一个,倒是也没什么难点,也没什么好说的,都有注释。
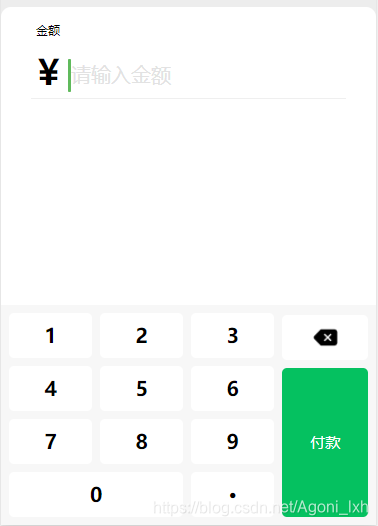
最终效果

.wxml
<view class='page_box' catchtap='hindKeyboard'>
<view class='input_view' catchtap='hindKeyboard'>
<text class='title'>金额</text>
<view class='input_box' catchtap='showKeyboard'>
<text class='input_label'>¥</text>
<text class='content' wx:if="{{content}}">{{content}}</text>
<view class='className' wx:if="{{keyShow}}"></view>
<text class='content place' wx:if="{{!content}}">请输入金额</text>
</view>
</view>
<view class='keyboard {{keyShow&&"hind_box"}}'>
<view class='key_box'>
<view class="number_box">
<view class='keys {{index==9?"zero":""}}' wx:for='{{KeyboardKeys}}' wx:key='this' catchtap='keyTap' data-keys='{{item}}'>{{item}}</view>
</view>
<view class="btn_box">
<view class='keys' catchtap='keyTap' data-keys='<'>
<!-- 根据项目实际路径引用 -->
<image mode="widthFix" src="../image/delete_icon.png"></image>
</view>
<view class="keys pay_btn" catchtap='payTap'>付款</view>
</view>
</view>
</view>
</view>
delete_icon.png(用到的图片)

page {
background: #ffffff;
height: 100vh;
}
.page_box {
width: 100%;
/* height: 100%; */
background: #EDEDED;
overflow: hidden;
}
.input_view {
width: 100%;
/* height:500rpx; */
background: #fff;
border-top-left-radius: 20rpx;
border-top-right-radius: 20rpx;
padding: 30rpx 60rpx 40rpx 60rpx;
box-sizing: border-box;
}
.title {
display: block;
font-size: 24rpx;
color: #000;
padding-left: 10rpx;
}
.input_box {
/* background: #ffc; */
display: flex;
padding: 20rpx 0;
height: 80rpx;
border-bottom: 1px solid #efefef;
}
.input_label {
font-size: 70rpx;
font-weight: bold;
margin-right: 5rpx;
}
.content {
font-size: 70rpx;
line-height: 90rpx;
font-weight: bold;
margin-top: 8rpx;
}
.content.place {
font-size: 40rpx;
color: #E2E2E2;
font-weight: normal;
margin-top: 8rpx;
}
.className {
width: 6rpx;
height: 66rpx;
background: #43ad3f;
border-radius: 6rpx;
margin-top: 22rpx;
animation: twinkling 1s infinite;
}
.animated {
animation-duration: 1s;
animation-fill-mode: both
}
@-webkit-keyframes twinkling {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
.keyboard {
height: 0;
width: 100%;
background: #f7f7f7;
position: fixed;
bottom: 0;
left: 0;
transition: height 0.3s;
padding: 0 0 0 16rpx;
z-index: 10;
}
.hind_box {
height: 440rpx;
}
.key_box {
overflow: hidden;
}
.number_box{
width: calc((100% / 4 * 3) - 16rpx);
display: inline-block;
}
.btn_box{
width: calc(100% / 4);
display: inline-block;
}
.keys {
float: left;
width: calc(100% / 3 - 16rpx);
height: 90rpx;
text-align: center;
line-height: 90rpx;
box-sizing: border-box;
font-size: 40rpx;
background: #fff;
margin: 16rpx 16rpx 0 0;
border-radius: 10rpx;
font-weight: bold;
}
.keys.zero{
width: calc((100% / 3) * 2 - 16rpx);
}
.keys image{
width: 50rpx;
height: auto;
}
.btn_box{
width: calc((100% / 4));
}
.btn_box .keys{
width: calc(100% - 16rpx);
padding-top: 10rpx;
}
.btn_box .pay_btn{
height: 298rpx;
line-height: 298rpx;
padding-top: 0;
background: #05c160;
font-size: 30rpx;
color: #fff;
font-weight: normal;
}
.js
Page({
/**
* 页面的初始数据
*/
data: {
content: '',//输入内容
KeyboardKeys: [1, 2, 3 , 4, 5, 6, 7, 8, 9, 0,'·'],
keyShow: true,//默认显示键盘
},
//点击界面键盘消失
hindKeyboard() {
var _this = this
_this.setData({
keyShow: false
});
},
//点击输入框,键盘显示
showKeyboard() {
var _this = this
_this.setData({
keyShow: true
});
},
keyTap(e) {
var _this = this,
keys = e.currentTarget.dataset.keys,
content = _this.data.content,
len = content.length;
switch (keys) {
case '·': //点击小数点,(注意输入字符串里的是小数点,但是我界面显示的点不是小数点,是居中的点,在中文输入法下按键盘最左边从上往下数的第二个键,也就是数字键1左边的键可以打出居中的点)
if (len < 11 && content.indexOf('.') == -1) { //如果字符串里有小数点了,则不能继续输入小数点,且控制最多可输入10个字符串
if (content.length < 1) { //如果小数点是第一个输入,那么在字符串前面补上一个0,让其变成0.
content = '0.';
} else { //如果不是第一个输入小数点,那么直接在字符串里加上小数点
content += '.';
}
}
break;
case 0:
console.log(content)
if (len < 4) {
console.log(content.length)
if (content.length < 1) { //如果0是第一个输入,让其变成0.
content = '0.';
}else{
content += '0'
}
}
break;
case '<': //如果点击删除键就删除字符串里的最后一个
content = content.substr(0, content.length - 1);
break;
default:
let Index = content.indexOf('.'); //小数点在字符串中的位置
if (Index == -1 || len - Index != 3) { //这里控制小数点只保留两位
if (len < 11) { //控制最多可输入10个字符串
content += keys;
}
}
break
}
_this.setData({
content
});
},
// 付款
payTap(){
var _this = this;
console.log(_this.data.content)
}
})

